What does the Future of Payments look like?
Collaborators: Suraj P Suresh, New Moray L.E.T.S & Discord XR Design Community, Simon Beeson (Architect/Educator)
OVERVIEW
Context
This is a speculative design project in collaboration with the New Moray Local Exchange and Trading System (L.E.T.S) to adapt their daily activities to Augmented Reality
CONTEXT VIDEO:
Now how can one go about understanding how the future of payments would look like?
RESEARCH
Methodology
Speculative Design
To understand the most probable future, I'm using speculative design methodology. It helps us prepare for challenges and shape a more responsible future.
Design fiction allows us to imagine unrealized objects and alternative values. I combined the speculative design practices of futurologists Stuart Candy and David Mayman.
To understand the most probable future, I'm using speculative design methodology. It helps us prepare for challenges and shape a more responsible future.
Design fiction allows us to imagine unrealized objects and alternative values. I combined the speculative design practices of futurologists Stuart Candy and David Mayman.

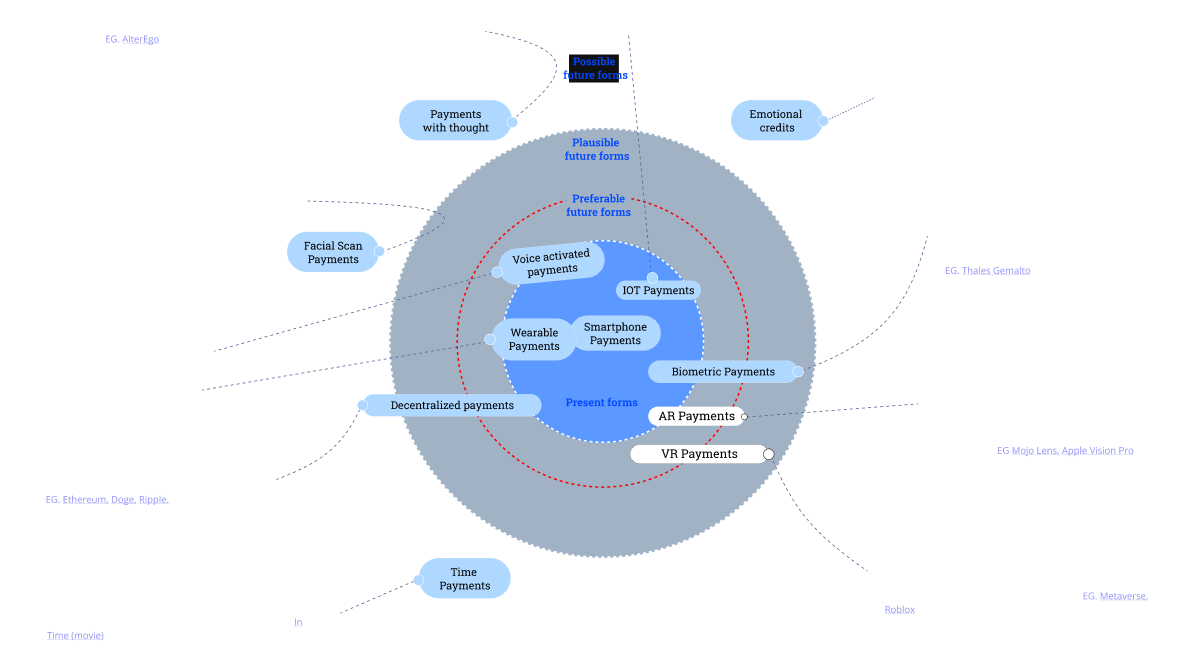
So I went on to map out what could be the possible scenarios of future payment systems.
If you see the map below, digital eye-wear payments (VR/AR) is in the preferable zone which we could see happening in the next 3-5 years competing with the smartphone payments market.
If you see the map below, digital eye-wear payments (VR/AR) is in the preferable zone which we could see happening in the next 3-5 years competing with the smartphone payments market.

No one can predict the future, so how can we take calculated risks?
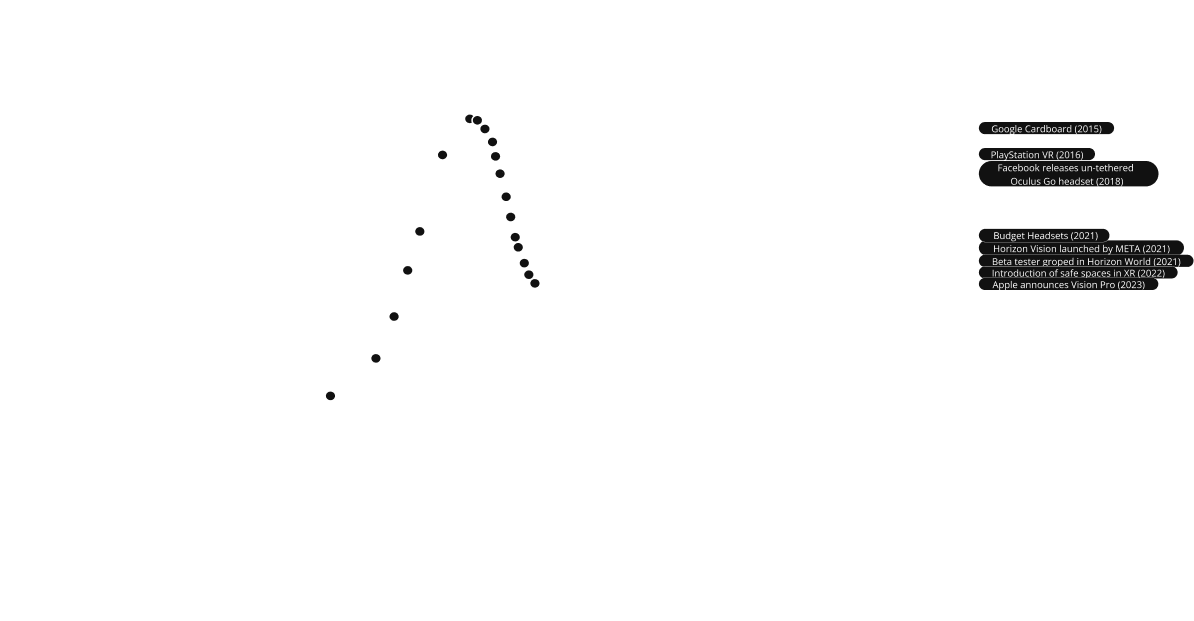
Is the hype real?
Models like Gartner’s Hype Curve help by providing an objective map to understand the real risks and opportunities of innovation. This aids in avoiding premature adoption, giving up too soon, adopting too late, or holding on too long.

Now I know that the direction to go about is towards Augmented and Virtual Reality, and I came across New Moray L.E.T.S (N.M.L) a time bank that operates in Forres, Scotland. A time bank is a group of people who provide services within the community for a local currency that is only accepted by the members.
The objective is to keep wealth in the locality. There are over 150 local businesses and community members registered. Currently, they operate on a Facebook group posting what they have to offer and what they need.
They were interested in my approach and were curious about how their operations would look in AR/VR.
👤User Research
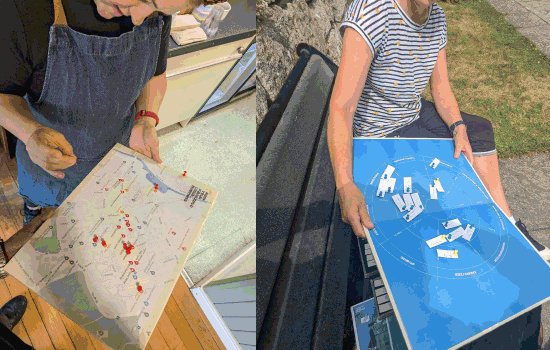
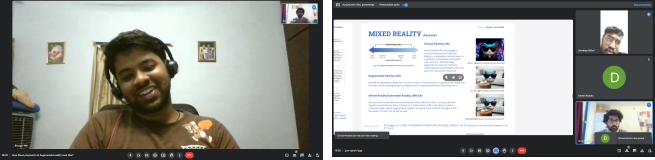
To better understand the needs of the members of the community I invited them to a workshop that I organized.

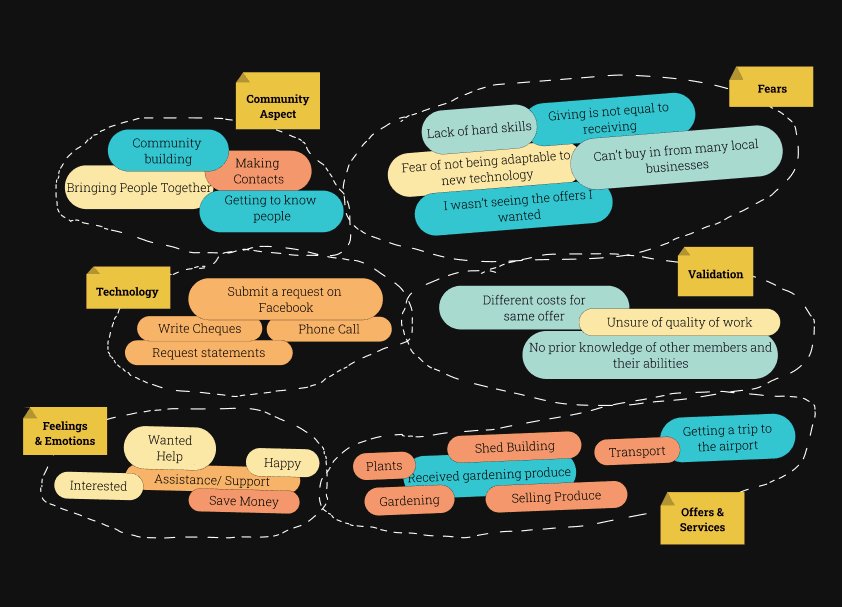
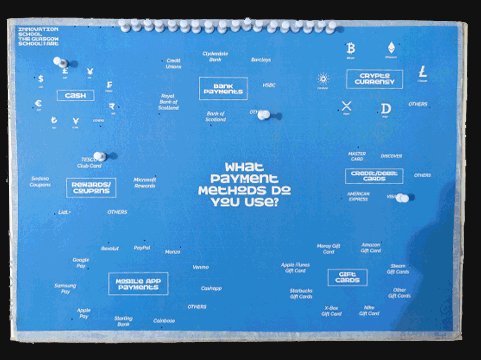
Workshop with the community members

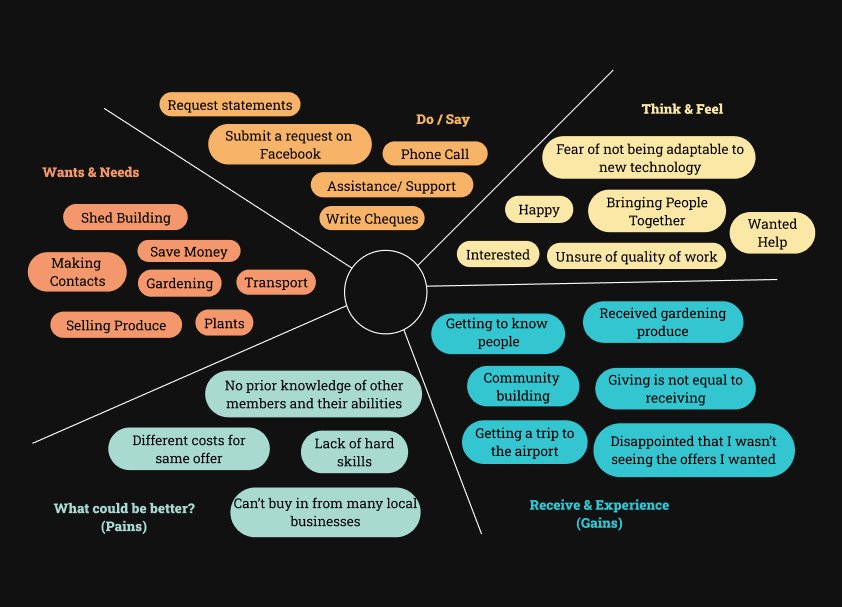
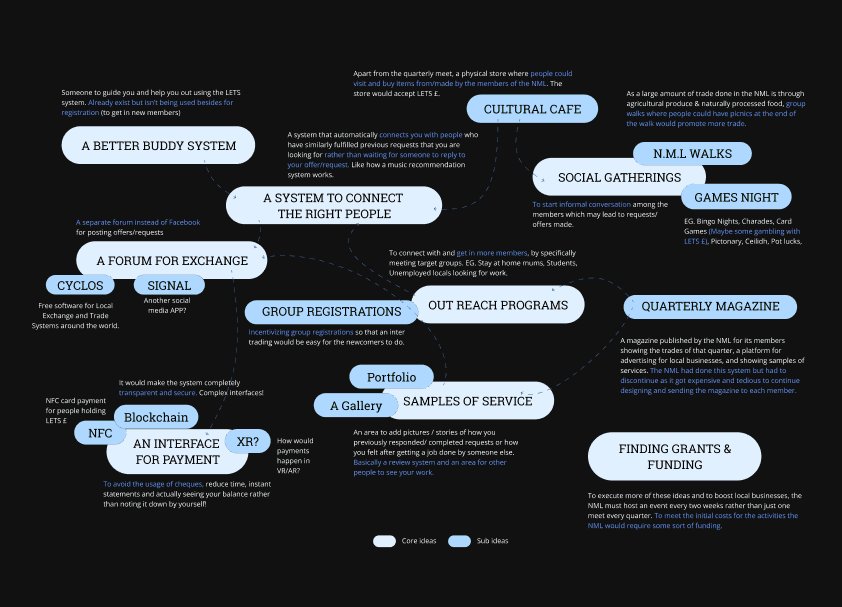
Data analysis from the workshop
📊 Qualitative & Quantitative Data Collection:
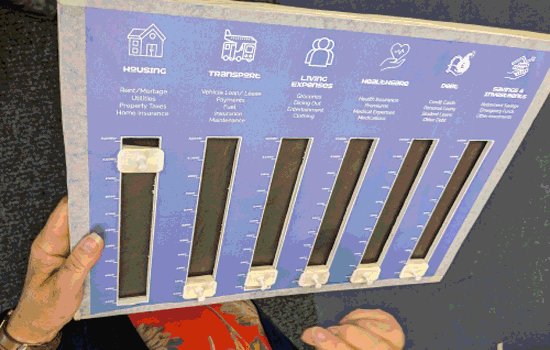
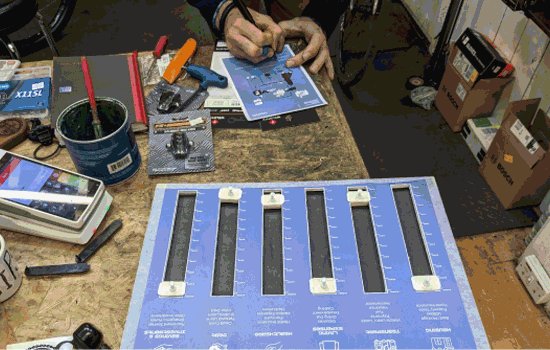
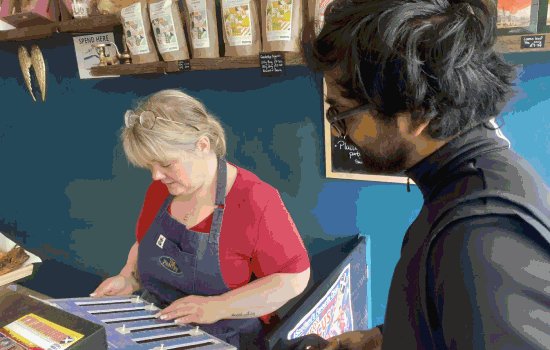
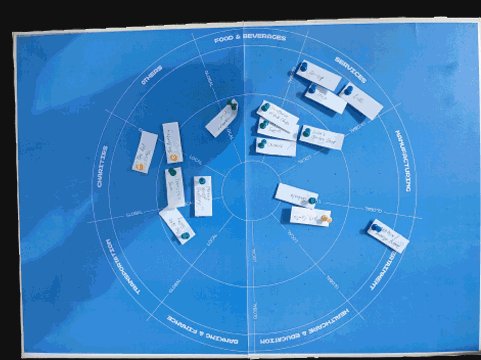
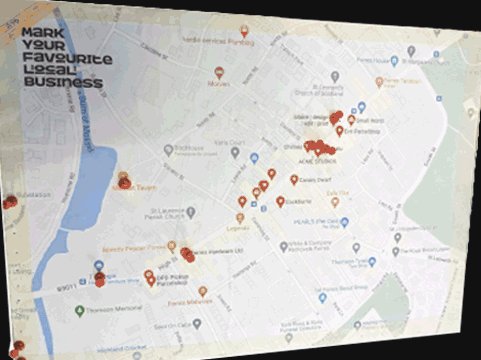
To further understand the user needs and behaviour I made use of various engagement tools to talk to local businesses and community members to identify similar trends.

Data Collection from user surveys

Engagement tools
🔑 Key Insights
83%
of local businesses and community members want to purchase locally48%
of local businesses and community members actively make choices to purchase locally95%
of community members stated that convenience is the key factor before they make a purchase67%
of local business owners are willing to try and incorporate new technologies to sell their products
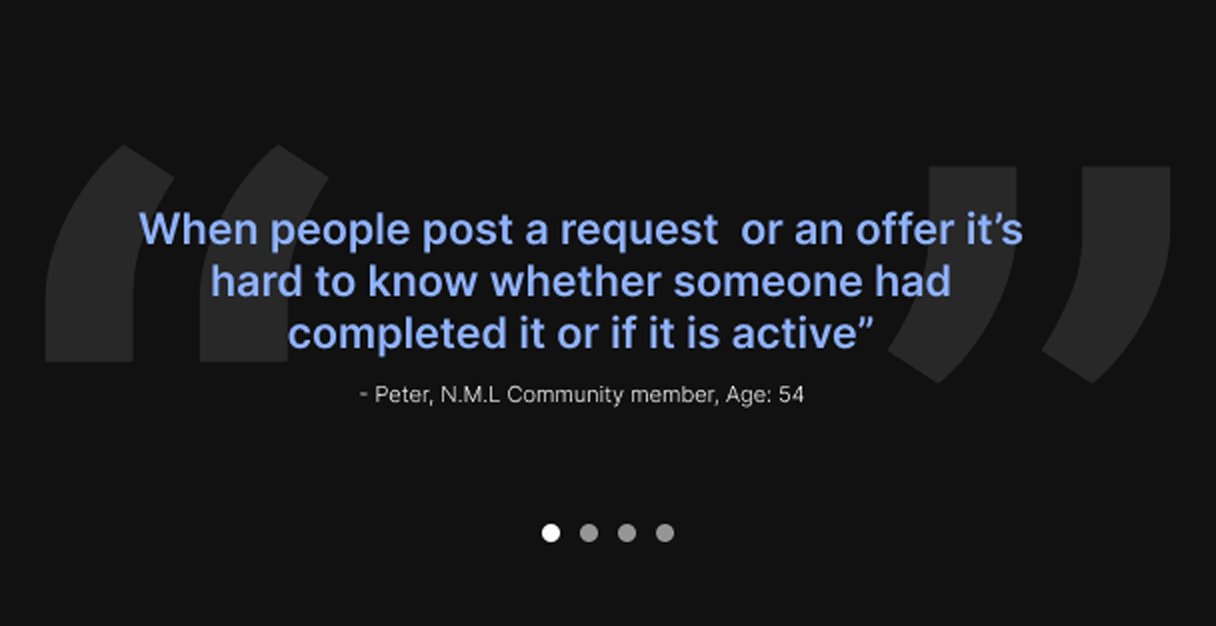
😞User Pain Points

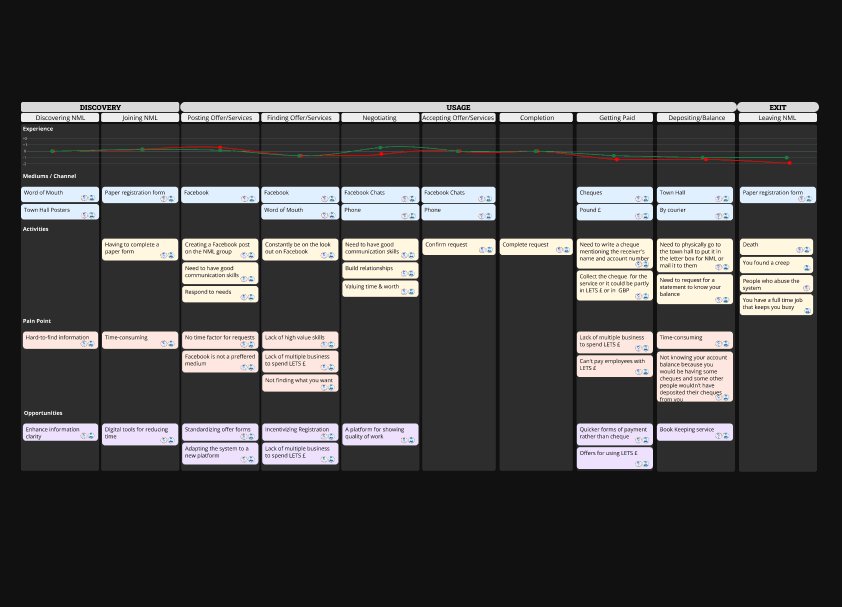
N.M.L Service
Design Requirments
OUTCOME
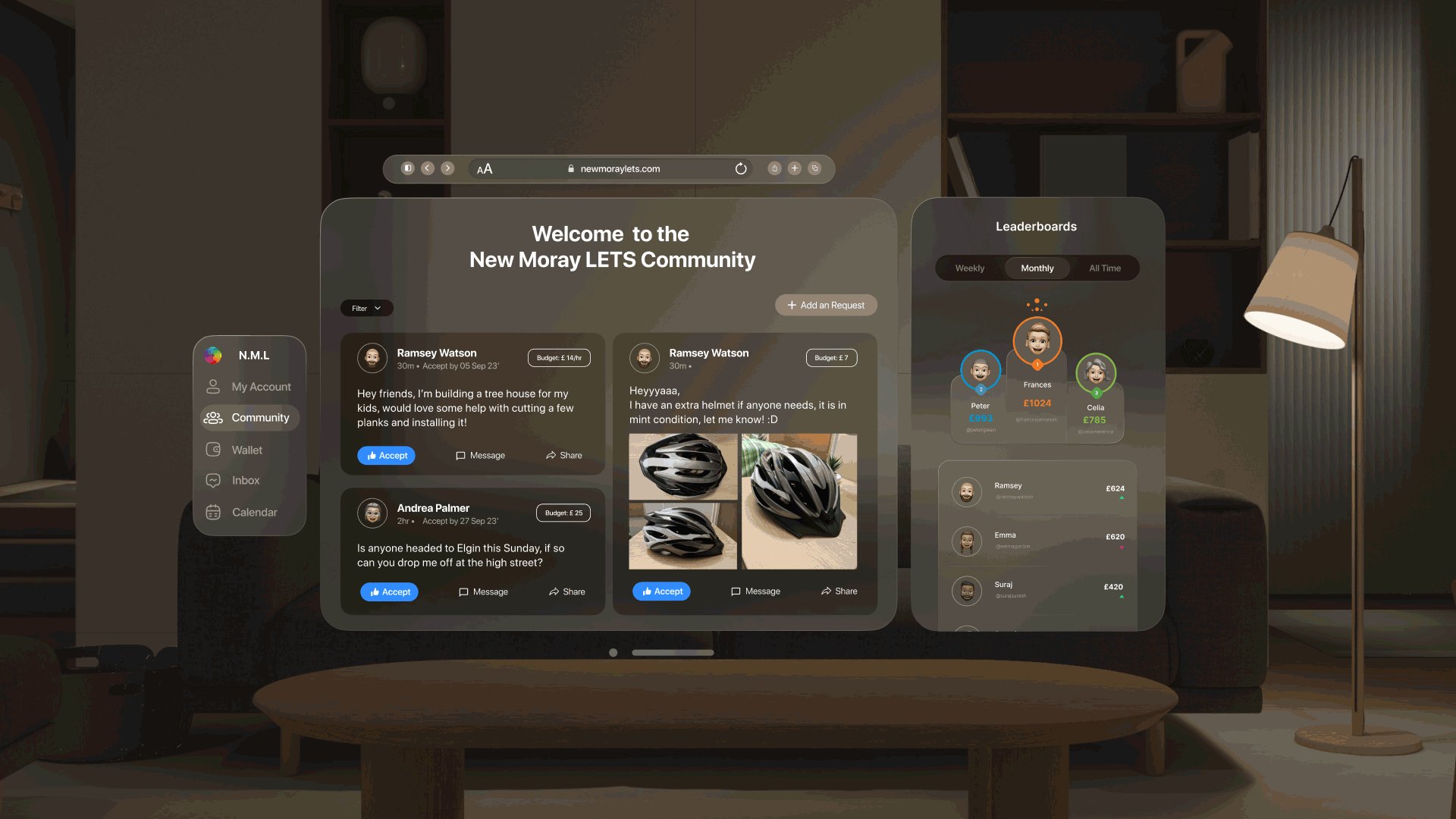
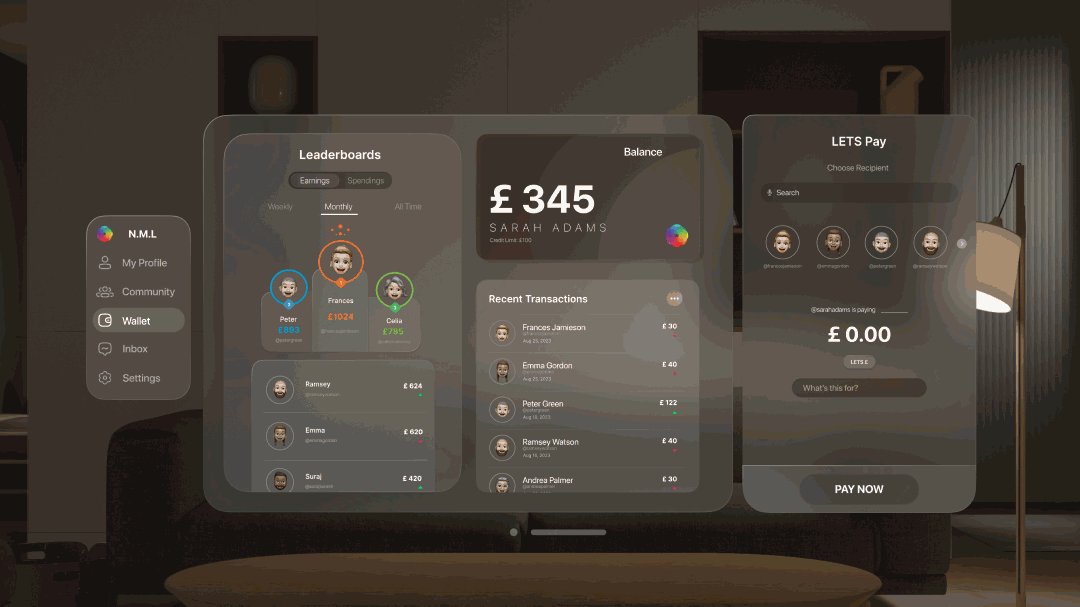
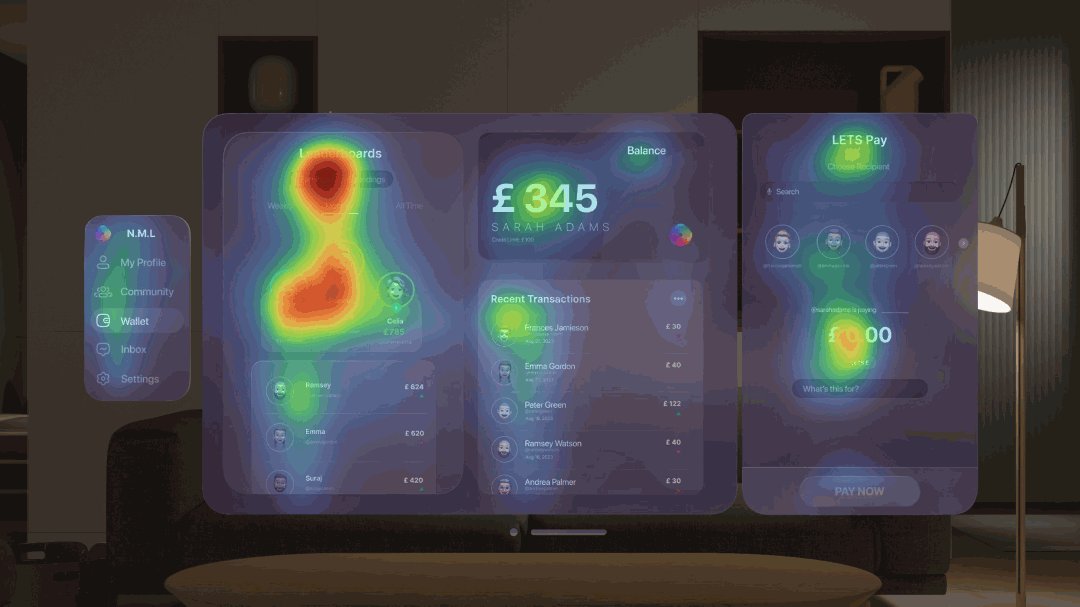
Design






The above design is an interface that directly answers the pain points that the current members of the community face while putting up offers and accepting requests.
But now one question remains!
But now one question remains!
How does one interact with such a system????
RESEARCH II
Case Studies
CASE 01: UXDA
(view)
UXDA is a financial UX Design agency that’s 100% focused on financial services. Their objective is to humanize the financial industry by improving customer experience with emotions. This case is their design concept on how banking in XR would look like.
![]()
UXDA is a financial UX Design agency that’s 100% focused on financial services. Their objective is to humanize the financial industry by improving customer experience with emotions. This case is their design concept on how banking in XR would look like.

CASE 02: MASTERCARD (view)
MasterCard unveiled an augmented reality shopping experience with Qualcomm Technologies, Inc., incorporating Masterpass and Identity Check Mobile with iris authentication for safe and seamless payments.
MasterCard unveiled an augmented reality shopping experience with Qualcomm Technologies, Inc., incorporating Masterpass and Identity Check Mobile with iris authentication for safe and seamless payments.

CONCLUSION
Synthesis
From the above case studies and general resources, interactions in Mixed Reality can be broken down into a few basic low-level gestures.
1. Pointing:
The participant uses their finger to point at objects in the extended reality area to select and de-select, this gesture is one of the most natural gestures that come to a person intuitively.
![]()
The participant uses their finger to point at objects in the extended reality area to select and de-select, this gesture is one of the most natural gestures that come to a person intuitively.

2. Sliding:
The participant uses their finger to adjust a slider but a lack of haptic feedback may cause a negative experience for the participant.
![]()
The participant uses their finger to adjust a slider but a lack of haptic feedback may cause a negative experience for the participant.

3. Touch/Press/Tap:
The participant uses their finger to press another natural and intuitive gesture that has been commonly used on touchpads, and touch screens.
![]()
The participant uses their finger to press another natural and intuitive gesture that has been commonly used on touchpads, and touch screens.

4. Pinch & Pull:
This gesture can be used together or individually, pinching and pulling are used for selecting and dragging objects from one place to another and breaking the gesture places the object in the new space. Pinch gestures could also be used for zooming in and zooming out.
This gesture can be used together or individually, pinching and pulling are used for selecting and dragging objects from one place to another and breaking the gesture places the object in the new space. Pinch gestures could also be used for zooming in and zooming out.

5. Eye Tracking:
The headset tracks the participant’s eye movement and selects the highlighted object.
The headset tracks the participant’s eye movement and selects the highlighted object.

6. Voice:
The participant speaks for certain activities/tasks like search and edit.
The participant speaks for certain activities/tasks like search and edit.
7. World Locked content:
When the xR content is locked into a participant’s environment i.e. content doesn’t move when the participant moves, such content is called world-locked content.
When the xR content is locked into a participant’s environment i.e. content doesn’t move when the participant moves, such content is called world-locked content.

8. Body locked content:
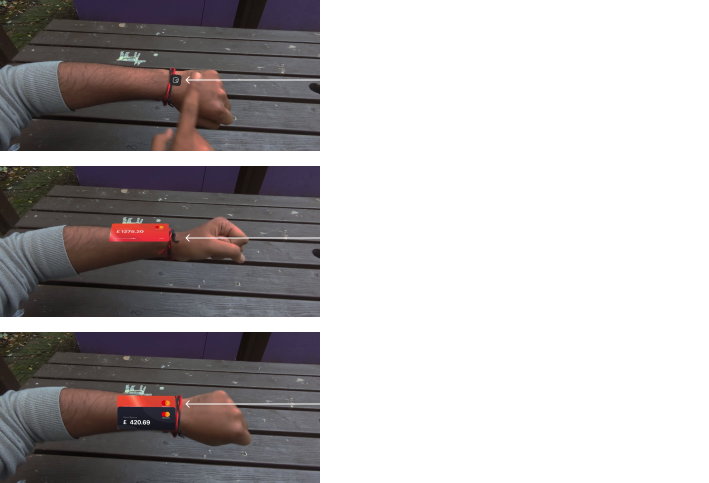
When digital content stays static to your body i.e. it moves when you move, it is then called body-locked content. Content can be locked onto your head, chest or even hands.
When digital content stays static to your body i.e. it moves when you move, it is then called body-locked content. Content can be locked onto your head, chest or even hands.

CO-DESIGN
Design Sprint
To better identify how payments would look in Mixed Reality, I conducted a design sprint with people from diverse backgrounds in marketing, motion design, development and fintech analysts.



📋 Feedback:
I shared this prototype within the XR Discord community and this was the feedback that I received:
1. Including a reticle/cursor showing the user’s gaze
2. Pre-loaded payment screen would make more sense
3. Presenting the mockup in a perspective to show depth
1. Including a reticle/cursor showing the user’s gaze
2. Pre-loaded payment screen would make more sense
3. Presenting the mockup in a perspective to show depth
V1.1
Prototype:
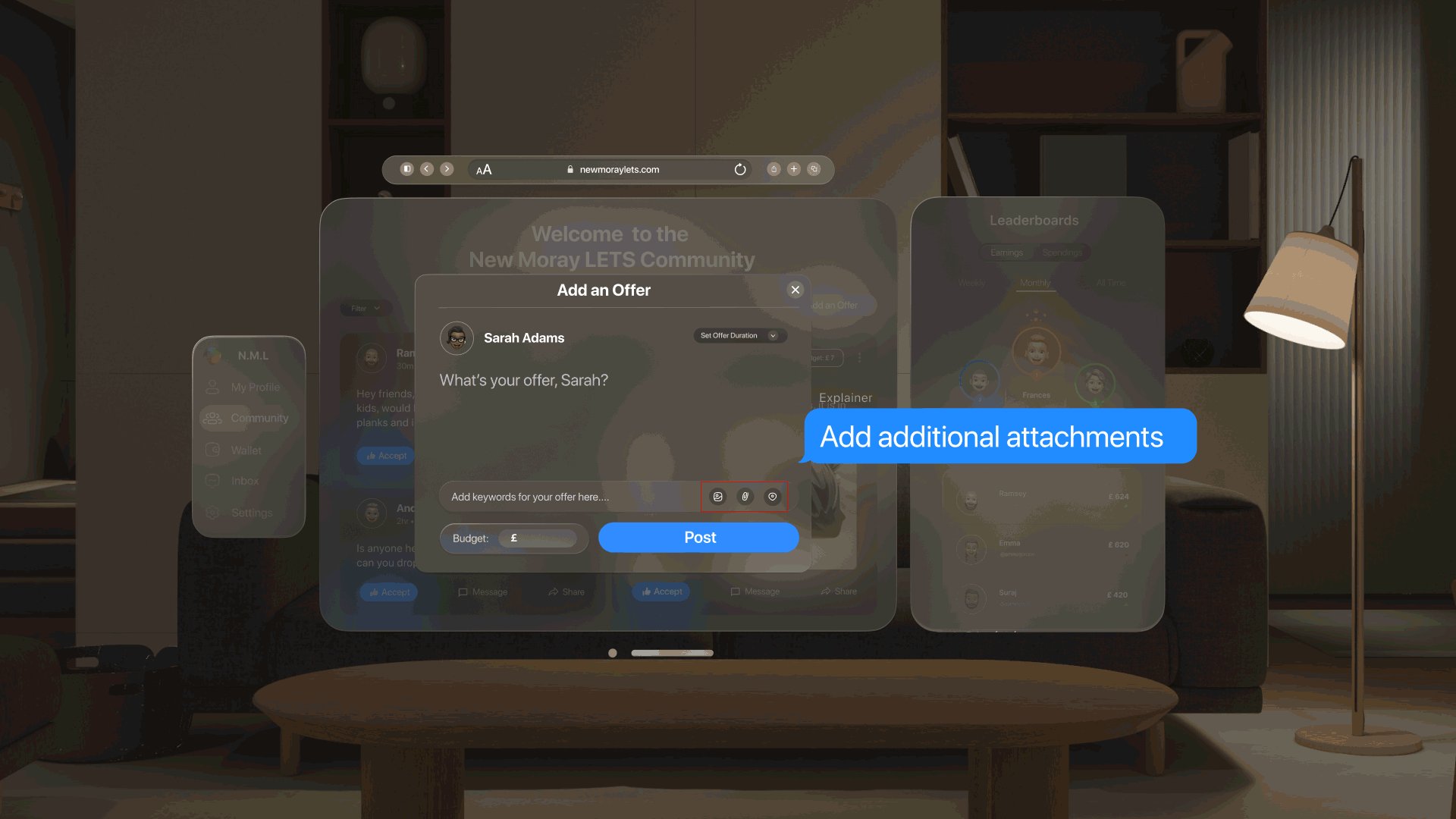
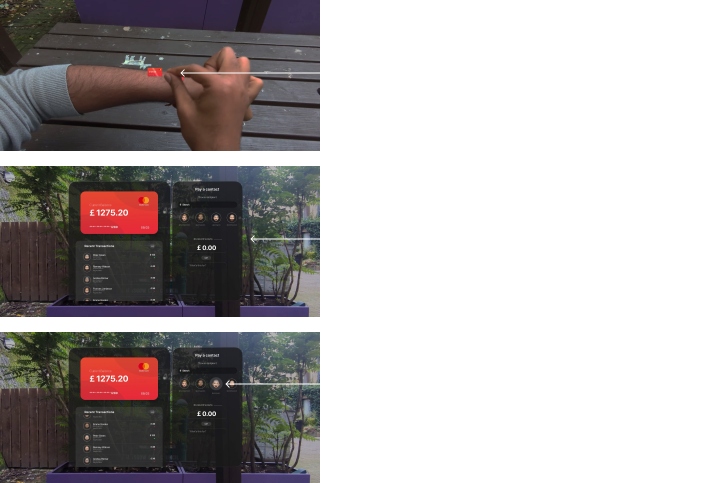
🎮 Interactions
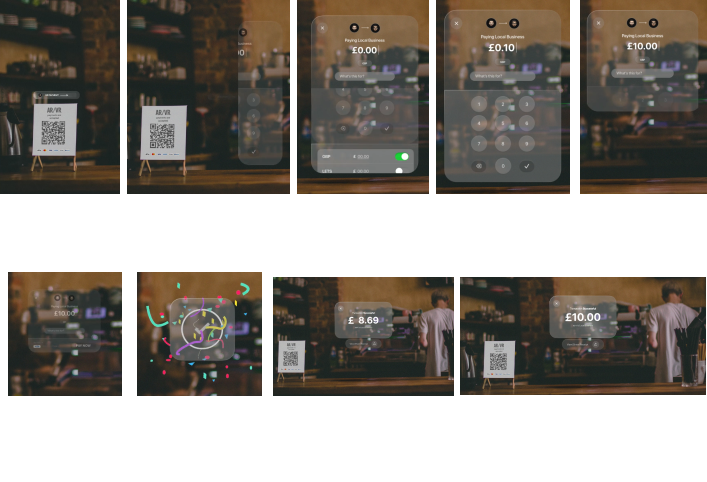
Set 1:
![]()

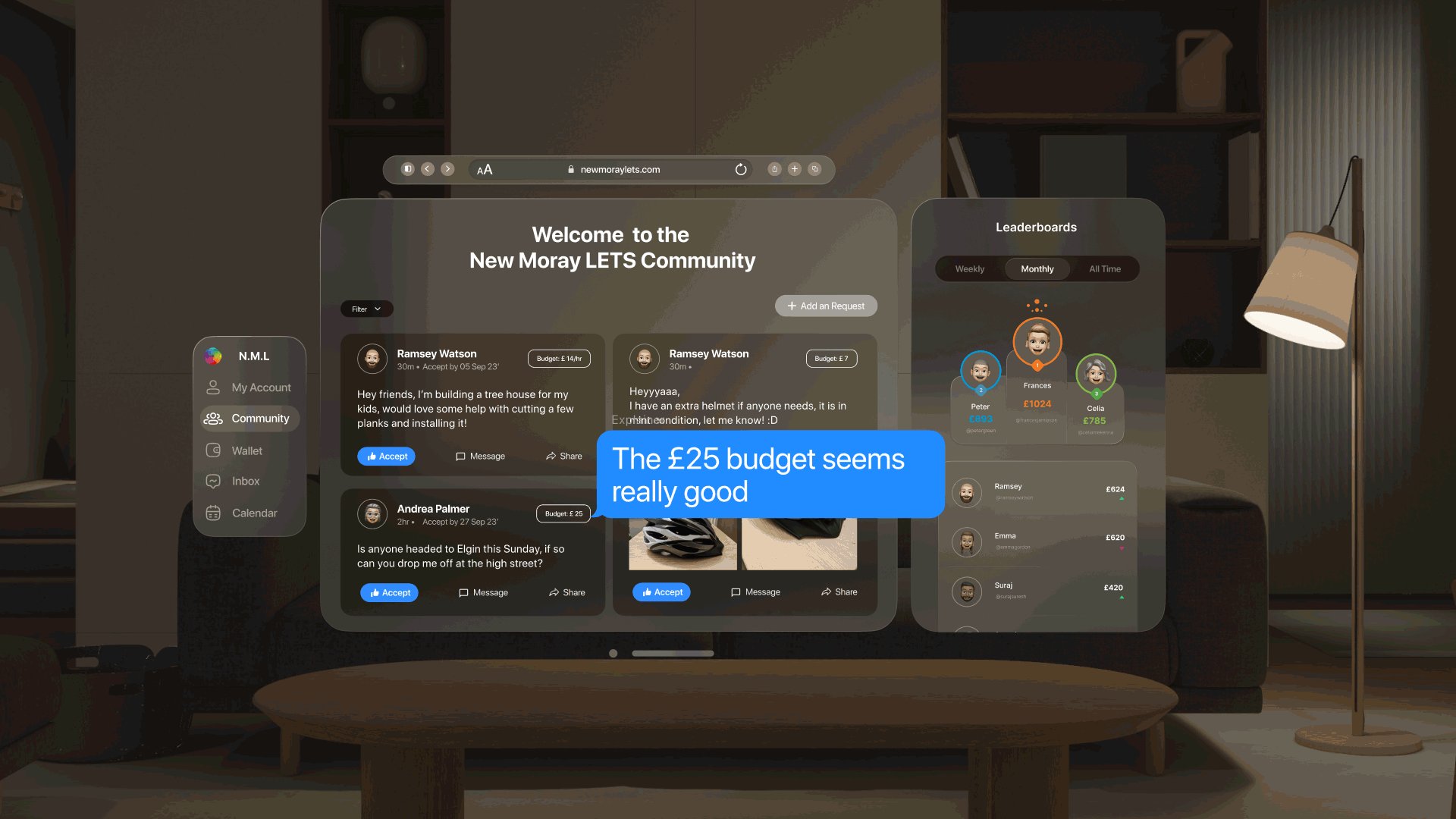
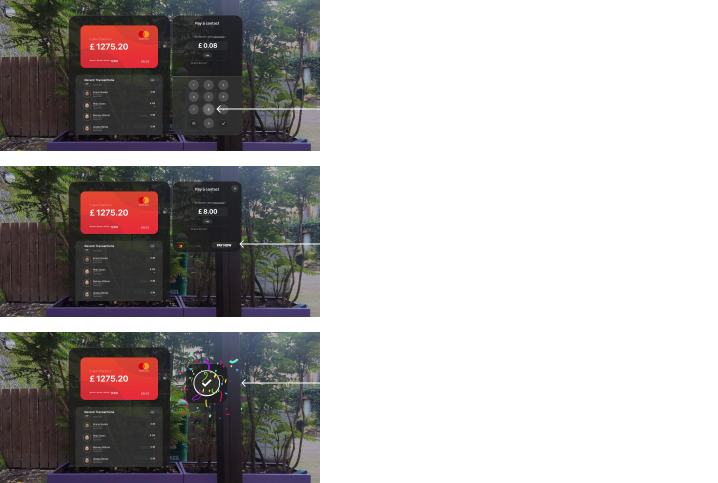
Set 2:
![]()

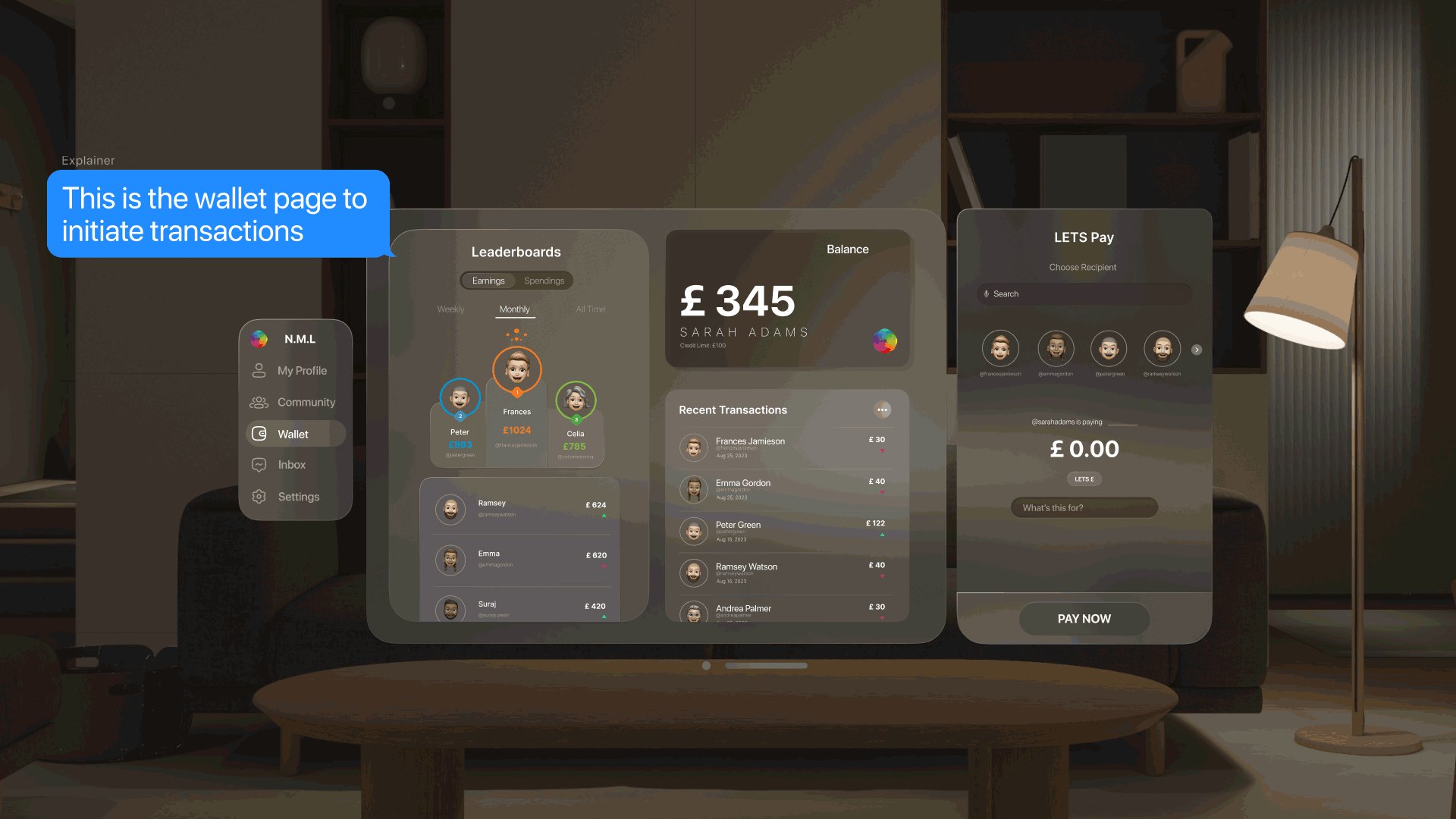
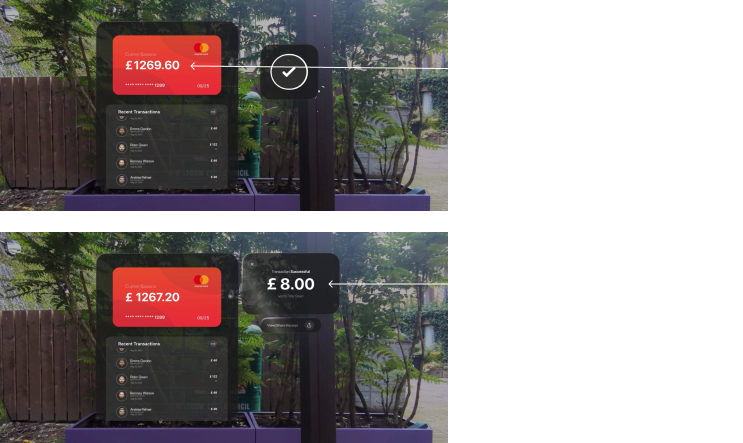
Set 3:
![]()

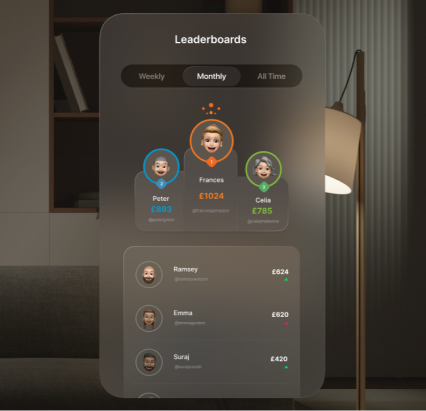
Set 4:
![]()

📋 Feedback:
Every participant I showed the video prototype was super excited, and they had to try out the interactions by themselves.
One of the participants even suggested that she could use her left hand as the left click (similar to a computer mouse) and left-handed people could switch the commands based on their dominant hand.
One of the participants even suggested that she could use her left hand as the left click (similar to a computer mouse) and left-handed people could switch the commands based on their dominant hand.



Feel free to schedule some time with me to understand some of the limitations and further scope of this project or if you have any other questions.